| 06 | 2025/07 | 08 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
ちょいす。
「エクスペンダブルズ」っていう映画を観たーよ。
S・スタローンとかJ・ステイサムとか、
シュワちゃんとかブルース・ウィリスとか、
その辺のアクション俳優が揃い踏みの豪華作品。
ありふれたストーリーに派手な映像。
これぞハリウッド映画といった感じで、そこそこ楽しめた。
一番好きなブルース・ウィリスがちょい役だったのが残念。
27インチiMacさんでDVDをフルスクリーンで観たけど、
そんなに映像が汚いと思わなかった。
あんまり画質とか気にしない子で良かった。
--------------------
■iWebでWEBページを作ろうず その2
つーか、特定の人にしか需要が無いので今回で最終回。
うごご。
駆け足で行きますよ!
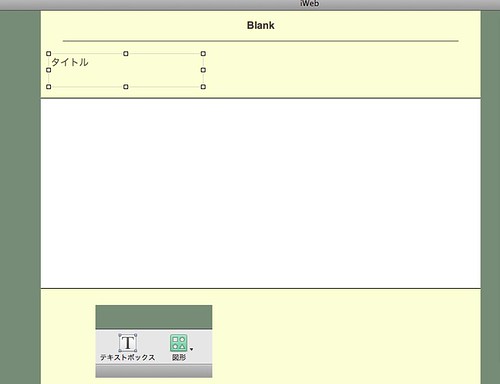
まず、「iWeb」を立ち上げ、
テンプレートからBlankページを選択。
「インスペクタ」からページレイアウトを設定。
とりあえず、ページ背景とブラウザ背景に色を付ければ
もうそれだけでそれっぽくなっちゃいます。
ページ背景は薄い色、ブラウザ背景はダーク系の色を選ぶのがポイント。
「ピンクが好きだから」といってビビットな色を選択すると、
目がチカチカして目が死にます。
ここにページタイトルを置きたいな・・てトコにテキストボックス。
ここに写真を貼りたいな・・ってトコに画像(四角)を置いてみる。
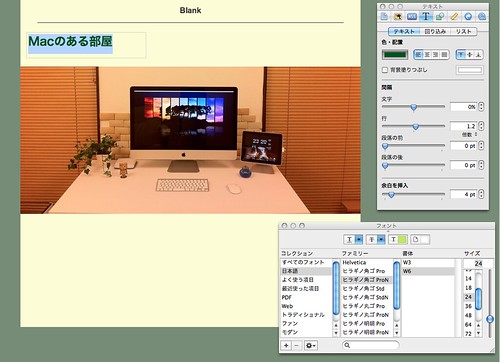
タイトルを書いてみる。
色や大きさやフォントを指定してページのイメージに合わせましょう。
先程置いた画像(四角)の上に、貼りたい写真をトラッグ。
ポジションなどを調整して写真の貼付け完了。
コンテンツに合わせて「メニュー」を設置。
「テキストボックス」でテキストを書いただけでも十分。
完成。
「iWeb」なら、こんなに気軽に、一瞬でWEBサイトが作れます。
会社やお店、なにかのイベントの特設サイトなどは、
ブログよりもWEBページの方が向いてます。
個性も出しやすいし。
どうですか奥さん。
上記の簡単に作ったWebサイトをちょっと装飾すれば、
こんなページも一瞬で出来ちゃいます。
いや〜〜Macってホントいいものですね。(水野晴朗調)
関連:http://www.apple.com/jp/findouthow/web/#intro